The Future Is Now – Improved Transparency Support
 When we recently wrote about our excitement over the upcoming release of OpenInsight 10, we announced that we would be publishing articles that would help current and future SRP customers enjoy many of the future advances of OpenInsight 10 with their existing OpenInsight 8 and 9 systems. In other words, the future is now. In our first article in this series we will review OpenInsight 10 improvements in the area of image transparency and explain how these can be implemented today using SRP technology.
When we recently wrote about our excitement over the upcoming release of OpenInsight 10, we announced that we would be publishing articles that would help current and future SRP customers enjoy many of the future advances of OpenInsight 10 with their existing OpenInsight 8 and 9 systems. In other words, the future is now. In our first article in this series we will review OpenInsight 10 improvements in the area of image transparency and explain how these can be implemented today using SRP technology.
Perhaps one of the most perplexing missing features of OpenInsight has been the lack of true transparency support. This has been the cause of countless OpenInsight forms sporting command buttons with hard-set “battleship” gray backgrounds. Unfortunately, these only looked passable if the version of Windows stayed the same and the user never changed themes. Otherwise, they tended to stick out like a sore thumb:
As discussed in the Revelation blog, an attempt was made to add transparency support through a technique known as color keying. One of the various problems with this approach was the requirement to reserve the upper left pixel to be the key color for the entire image. This presented problems with images used on command buttons. Since these controls require that the entire button image (including the border) be represented in the image*, this prevented any button from having a truly square border.
* Note, OpenInsight 10 has addressed this issue and so have we! A topic for another article…
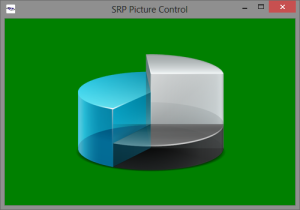
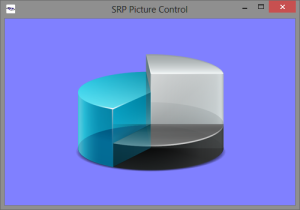
OpenInsight 10 resolves this problem by supporting alpha channels, a feature that SRP has provided for several years. Alpha channel support exists in virtually every control that displays images (e.g., SRP Picture, SRP Button, SRP Tree, SRP EditTable, etc.) Here are examples of the SRP Picture control displaying the same PNG file on the same window but with different solid backgrounds:
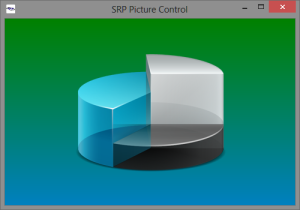
Not that we would ever advocate the use a gradient background like this, our following screen shot really demonstrates the visual appeal of alpha channel support.
Images that have alpha channels are supported automatically. No special programming is needed. However, if support for a color key is needed, this can be set using the TransparentColor property (SRP Picture and SRP Button controls) or within the same array used to identify the image path (e.g., see the SRP EditTable CellImage property.) Thus, rather than be forced to identify the upper left pixel as the key color, the developer can take back that area and define the color by its RGB value. Finally, if defining the key color by the upper left pixel is your thing (or you just need to support a library of images already drawn this way), you can use “Auto” as your value – or just leave this alone since “Auto” is most often the default value for transparent color settings. More information on this is available in our Image common OLE property documentation.



Leave a Reply