Using the Color Fill Property Type
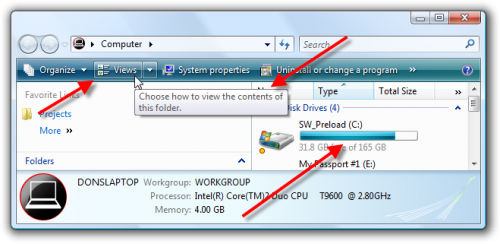
With the proliferation of so many ‘home improvement’ type television programs it is hard not to discover how important color is for both aesthetic and functional purposes. Many of the same principles apply to software design as well. However, like home owners with little experience in interior design, many OpenInsight developers struggle to create a visual experience that is both intuitive and attractive. To make matters worse, modern systems commonly incorporate desktop themes and gradients as seen in the My Computer window below:
OpenInsight’s out of the box toolkit is somewhat limited in this area, making it challenging for the developer to offer these kinds of visual enhancements. One popular work-around is to create (or download) custom images and use them with PUSHBMP or BITMAP controls in very creative ways. While this helps, it doesn’t provide true theme support. Quite often these images use background colors to blend with the form. This works well while the user stays in the same theme. Once this is changed the well-crafted image looks glaringly out of place. This problem was one of the primary reasons SRP began developing ActiveX controls.
Now, in addition to support for Transparency, Alpha Channel, RGB/HSL colors, System colors, MS Office colors, and HTML colors, SRP ActiveX controls give the developer custom Gradient options via the Color Fill property type. Since all of the above are fully documented in our SRP OLE Controls help document, this article will focus on a few examples in hopes that it will inspire you to greater visual awesomeness.
In our first example we began experimenting with ways to simulate the shiny progress bar within Vista using the SRP StatusBar. To be honest, the easiest way of accomplishing this would be to use the AllowXPTheme property since it utilizes the internal theme of Windows. However, we wanted to duplicate this look for non-Vista (i.e. primarily XP) machines. Additionally, we needed to support the custom PaneType features such as Progress Caption. Therefore we worked with the Color Fill property type to help us out. The final result was close enough for our purposes.
The source code that we used is provided below. In this case we opted to lock down the primary colors (PaleGreen and LimeGreen) used for the progress bar. However, the border colors use the AppBackground (ABK) System color to make it somewhat theme friendly:
Ctrl = @Window : '.OLE_STATUSBAR' Set_Property(Ctrl, 'OLE.PaneCount', 3) Set_Property(Ctrl, 'OLE.PaneType[2]', 'Progress Normal') PaneColorInfo = PaneColorInfo := 'Black' : @FM PaneColorInfo := 'Vertical(Gradient(PaleGreen L+=20 G, PaleGreen G, 40%), Gradient(LimeGreen L+=25 G, LimeGreen L+=35 G, 60%), Border(ABK L+=10, ABK))' : @FM PaneColorInfo := 'White' : @FM PaneColorInfo := 'Vertical(Gradient(PaleGreen L+=15, PaleGreen, 40%), Gradient(LimeGreen, LimeGreen L+=25, 60%), Border(ABK L+=10, ABK))' : @FM PaneColorInfo := 1 : @FM PaneColorInfo := 1 Set_Property(Ctrl, 'OLE.PaneColors[2]', PaneColorInfo)
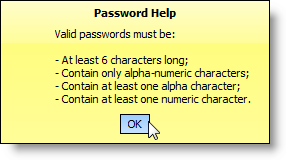
Our next example takes advantage of the SRP Popup control, perhaps one of the most underrated controls in our suite. Our goal was to provide the end user with a ‘dialog’ that provided a little bit of help when the F1 key was pressed. However, we wanted to do something that was a little different than a traditional dialog box display. This led us to the following results:
We were inspired to create a slightly enhanced ‘tooltip’. Therefore, we took advantage of the ToolTip (TT) and ToolTipText (TTT) System colors for optimum theme compatibility. However, in order to provide some little visual interest we also gave it a subtle gradient. The OK button is also theme friendly as it uses the Select (S) System color:
Set_Property(@Window : '.OLE_POPUP', 'OLE.Theme', 'C') BackgroundArray = BackgroundArray := 'Vertical(Gradient(TT L=90, TT L=80, 30%), Gradient(TT L=75, TT L=80), Border(TTT, TTT, TTT, TTT))' : @FM BackgroundArray := 'Vertical(Gradient(S L=80, S L=90), Border(TTT, TTT, TTT, TTT))' : @FM BackgroundArray := 'Vertical(Gradient(S L=90, S L=80), Border(TTT, TTT, TTT, TTT))' Set_Property(@Window : '.OLE_POPUP', 'OLE.Background', BackgroundArray)
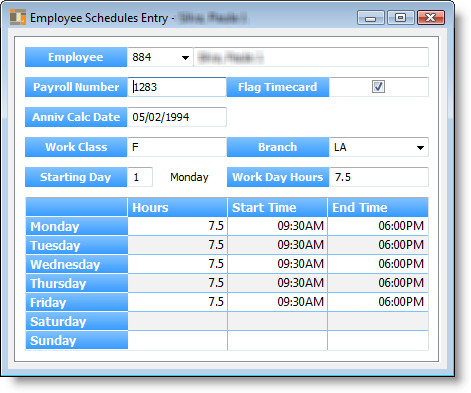
Our last example combines the SRP Picture and SRP EditTable controls. The client was looking for something that was a little different than the everyday ‘look and feel’ window. We began with the SRP EditTable control. Each header cell has its own gradient (using the Select (S) System color) and is separated with a White gridline. However, once this look was achieved it made the rest of the window look rather plain. This led us to the idea of using the SRP Picture control as a pseudo-label. By using the same gradient scheme that we used for the SRP EditTable header cells we were able to provide the client with a uniform and theme-friendly window with a rather unique visual appearance:
Setting the SRP Picture controls was relatively easy:
Set_Property(@Window : '.OLE_PICTURE', 'OLE.BackgroundColor', 'Gradient(S L=75, S)')
Working on the SRP EditTable was a bit more complex mainly because special consideration needed to be given to the header cells that are at the far end of the control. Otherwise, the Color Fill settings are basically the same as the SRP Picture control:
Ctrl = @Window : '.OLE_EDITTABLE' ForegroundColor = 'White' BackgroundColor = 'Vertical(Gradient(S L=75, S)' GridLineColor = 'S L=75' Set_Property(Ctrl, 'OLE.HeaderColors[All; All]', ForegroundColor : @FM : BackgroundColor:', Border(None, None, White, None))') Set_Property(Ctrl, 'OLE.HeaderColors[1; All]', ForegroundColor : @FM : BackgroundColor:', Border(None, None, None, White))') Set_Property(Ctrl, 'OLE.HeaderColors[1; 1]', ForegroundColor : @FM : BackgroundColor:', Border(None, None, White, White))') Set_Property(Ctrl, 'OLE.HeaderColors[':ArrayDimension<1> + 1:'; 1]', ForegroundColor : @FM : BackgroundColor:', Border(None, None, None, None))') Set_Property(Ctrl, 'OLE.HeaderFont[All; All]', 'Tahoma' : @SVM : 9 : @SVM : 700) Set_Property(Ctrl, 'OLE.CellGridLines[All; All]', GridLineColor : @FM : GridLineColor : @FM : GridLineColor : @FM : GridLineColor)
As of this writing, seven of the SRP ActiveX controls (Button, EditTable, Picture, Popup, StatusBar, Tab, and Tree) support the Color Fill property type in one or more ways. This gives the developer many options for ‘spicing’ up those ordinary windows. Please note that we are always interested to see your own works of art!



Leave a Reply